窗口界面布局设计初体验
接触编程有段时间了,每次学到新内容都像打开新世界的大门。今天学习的窗口界面布局设计,更是让我发现编程和生活有着奇妙的联系——原来设计界面就像装修房子,布局合理才能既美观又实用!
一、绝对布局:给控件“定位”
绝对布局就像给房间里的家具固定位置,在代码里就是直接指定控件的具体摆放位置和大小。我照着示例敲了两段代码:
第一段代码添加了一个“开始游戏”的按钮,通过left、top、right、bottom属性,让这个按钮稳稳地出现在窗口的指定位置,就好像在房间里给一件重要的家具找到了合适的角落。
[AAuto] 纯文本查看 复制代码 import win.ui;
/*DSG{{*/
var winform = win.form(text="绝对布局示例 - 游戏启动";right=300;bottom=200)
winform.add(
button={cls="button";text="开始游戏";left=20;top=20;right=120;bottom=50}
)
/*}}*/
winform.show()
win.loopMessage()

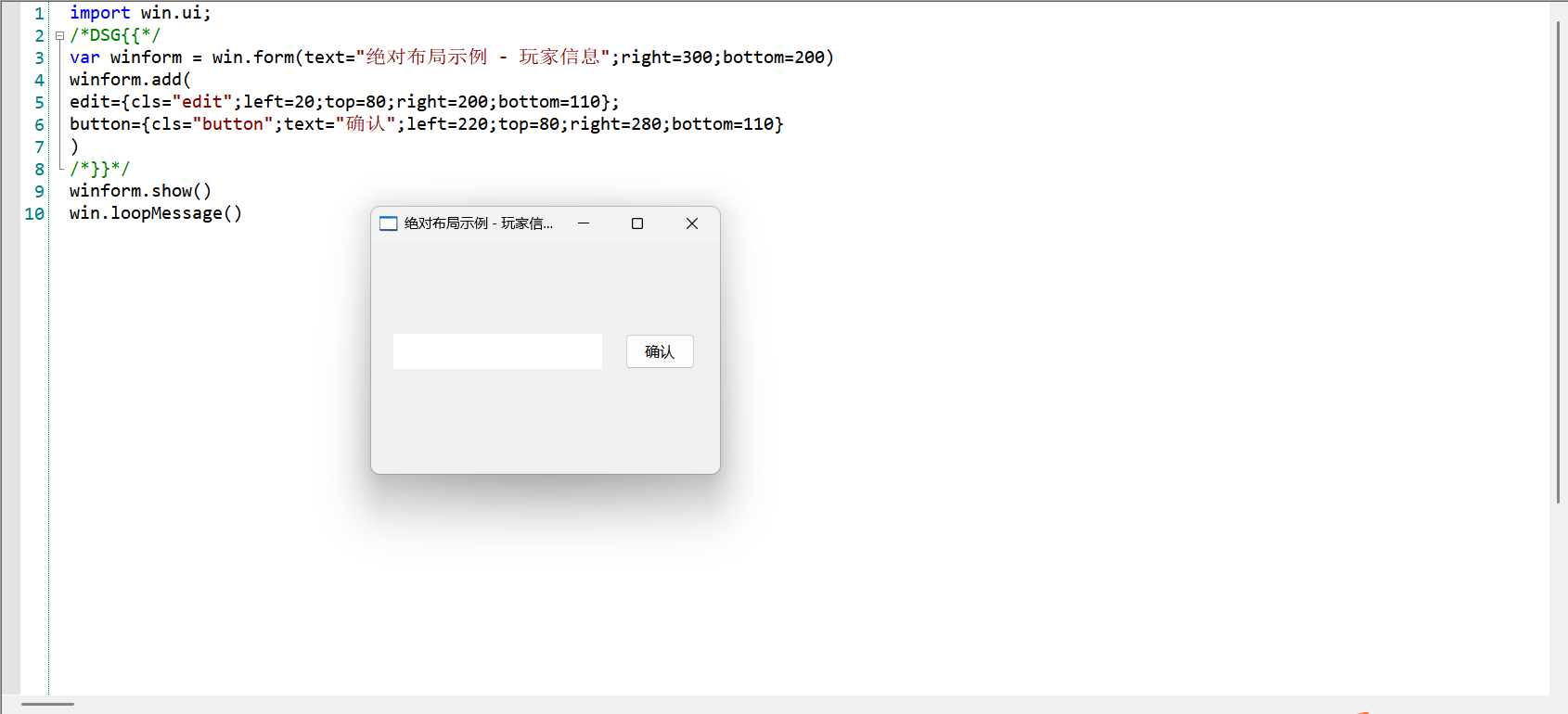
第二段代码更丰富了,我添加了一个输入玩家昵称的文本框和一个“确认”按钮。看着它们按照我的设想出现在窗口中,就像看到房间里的家具摆放得井井有条,很有成就感。
[AAuto] 纯文本查看 复制代码 import win.ui;
/*DSG{{*/
var winform = win.form(text="绝对布局示例 - 玩家信息";right=300;bottom=200)
winform.add(
edit={cls="edit";left=20;top=80;right=200;bottom=110};
button={cls="button";text="确认";left=220;top=80;right=280;bottom=110}
)
/*}}*/
winform.show()
win.loopMessage()

二、表格布局:划分“小格子”表格布局是把窗口当成表格,控件放在不同单元格里。试了两个示例后,我发现它能让界面更规整,比如把四个代表不同游戏关卡的按钮放进2x2的“表格”里,或者六个代表不同游戏角色的按钮放进3x2的“表格”,每个控件都像被安排好了专属座位。
[AAuto] 纯文本查看 复制代码 import win.ui;
/*DSG{{*/
var winform = win.form(text="表格布局示例 - 游戏角色选择";right=300;bottom=200)
winform.add(
button1={cls="button";text="战士";left=20;top=20;right=80;bottom=50};
button2={cls="button";text="法师";left=100;top=20;right=160;bottom=50};
button3={cls="button";text="刺客";left=180;top=20;right=240;bottom=50};
button4={cls="button";text="射手";left=20;top=70;right=80;bottom=100};
button5={cls="button";text="辅助";left=100;top=70;right=160;bottom=100};
button6={cls="button";text="坦克";left=180;top=70;right=240;bottom=100}
)
/*}}*/
winform.show()
win.loopMessage()
三、综合习题:实战检验最后做了道习题,要求用表格布局创建窗口,放一个输入游戏攻略的文本框和两个按钮,一个是“保存攻略”,一个是“分享攻略”。虽然一开始有点犯难,但回顾前面学的知识,一步步写代码,最终运行成功时,满满的成就感!这就像按照设计图完成了一次小装修,太有意义了!
[AAuto] 纯文本查看 复制代码 import win.ui;
/*DSG{{*/
var winform = win.form(text="综合习题答案 - 游戏攻略";right=300;bottom=200)
winform.add(
edit={cls="edit";left=20;top=20;right=280;bottom=60};
button1={cls="button";text="保存攻略";left=20;top=80;right=140;bottom=120};
button2={cls="button";text="分享攻略";left=160;top=80;right=280;bottom=120}
)
/*}}*/
winform.show()
win.loopMessage()
今天的学习让我对界面布局有了直观认识,但也意识到还有很多细节要琢磨。明天继续加油,多敲代码多练习!
|